What is Force-Directed Edge Bundling for Graph Visualization?
Force-directed edge bundling for graph visualization enhances clarity and readability by reducing visual clutter and highlighting structural patterns. This method combines two main principles: force-directed algorithms and edge bundling.
Force-directed algorithms are used to position nodes in a graph based on simulated physical forces, such as attraction and repulsion. This approach ensures that nodes are placed in a way that visually represents their relationships and distances.
Edge bundling, on the other hand, groups similar edges together, reducing the number of individual edge crossings and making the overall structure of the graph more apparent. Bundling edges that follow similar paths significantly decreases visual clutter and helps identify key connections within the graph.

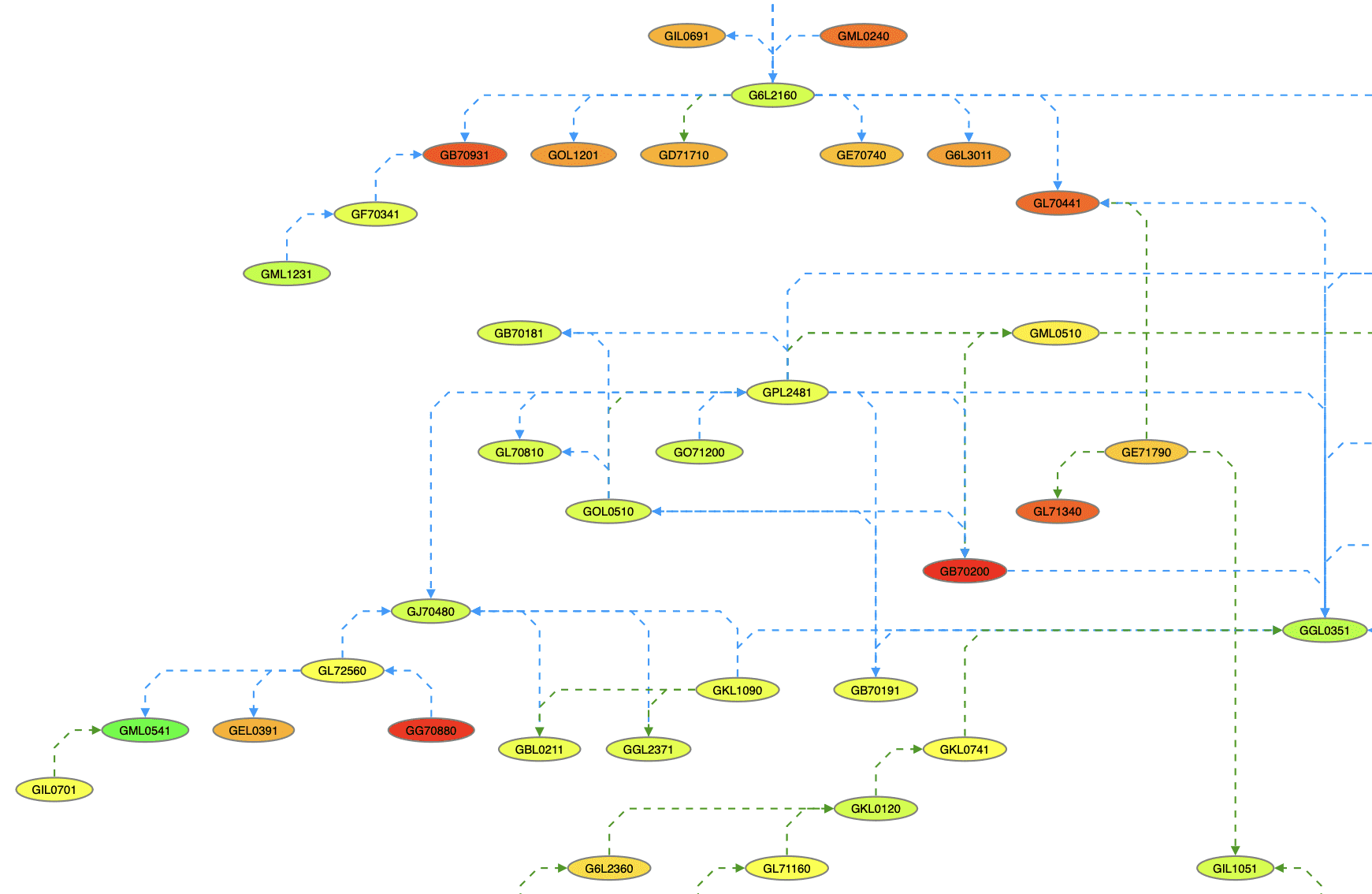
A force-directed graph visualization with edge bundling.
Advantages Over Other Visualization Methods
Force-directed edge bundling for graph visualization offers several advantages over traditional visualization methods:
- Enhanced Readability: By reducing-edge crossings and clutter, force-directed edge bundling makes graphs easier to read and interpret.
- Structural Clarity: This method emphasizes the overall structure and connectivity of the graph, allowing for better identification of key patterns.
- Scalability: Force-directed edge bundling is effective for visualizing large graphs, maintaining clarity even as the number of nodes and edges increases.
Fundamentals of Force-Directed Edge Bundling
Force-Directed Algorithms
Force-directed algorithms form the backbone of many graph visualization techniques. These algorithms simulate physical forces to position the nodes of a graph in a way that visually represents their relationships and distances. The most common forces used in these algorithms are:
- Attractive Forces: These forces pull connected nodes closer together, representing the strength or proximity of their relationship.
- Repulsive Forces: These forces push all nodes away from each other to prevent overlap and ensure an even distribution of nodes across the visualization space.
Examples of force-directed algorithms include the Fruchterman-Reingold algorithm and the Kamada-Kawai algorithm. These algorithms are widely used due to their simplicity and effectiveness in creating aesthetically pleasing graph layouts.
Edge Bundling Concept
Edge bundling is a technique used to reduce visual clutter in graph visualizations by grouping similar edges together. This process helps emphasize the graph's overall structure and make patterns more apparent. The key idea is to treat edges as flexible strings that can be grouped and bundled based on their spatial proximity and similarity in direction.

Edge bundling reduces visual clutter by grouping similar edges together.
Benefits of Reducing Visual Clutter
Reducing visual clutter in graph visualizations offers numerous advantages, enhancing the usability and interpretability of complex data. The primary benefit is clarity. By reducing the number of individual edge crossings, the graph becomes significantly easier to read, allowing users to grasp the overall structure and relationships within the graph quickly, facilitating better understanding and decision-making.
Another crucial benefit is pattern recognition. Visual clarity enhances the ability to identify key structural patterns and relationships within the data. With less clutter, it becomes easier to spot clusters, outliers, and important connections, leading to more insightful analysis.
Improving the overall efficiency of interpreting large and complex graphs is also essential. Reduced visual clutter means users can quickly analyze and extract meaningful information, making visualization more efficient and productive. Edge bundling in the context of force-directed edge bundling for graph visualization is particularly effective because it builds on the already optimized layout provided by force-directed algorithms. This combination maximizes the visual benefits, creating a cohesive and insightful representation of complex networks.
Integration Techniques
Integrating force-directed algorithms with edge bundling involves several techniques to ensure a cohesive and clear visualization. Hierarchical edge bundling groups edges based on a hierarchical structure, such as tree-like data, to emphasize parent-child relationships. It is particularly useful for visualizing hierarchical data, making the relationships between different levels clear and comprehensible.
Geometry-based edge bundling utilizes geometric properties of edges, such as their direction and proximity, to group and bundle similar edges. This approach leverages the spatial characteristics of the data to reduce clutter and enhance the visualization’s overall readability.
Force-based edge bundling applies physical simulation techniques to adjust and bundle edges dynamically during the force-directed layout process. By simulating physical forces, this method dynamically adjusts the positions of edges to minimize crossings and overlap, creating a more organized and interpretable graph.
By integrating these techniques, force-directed edge bundling for graph visualization can create highly readable and informative graph visualizations. This integration ensures that the visual representation is both aesthetically pleasing and functionally effective.
Specific Methods and Advantages
Combined layout optimization ensures that node placement and edge bundling are optimized for maximum clarity. This integrated approach aligns the strengths of force-directed algorithms with edge bundling, resulting in a cohesive and well-organized visualization.
Adaptive bundling allows for dynamic adjustment of bundling strength based on the density and complexity of different graph regions. This flexibility ensures that areas with high edge density are effectively bundled while sparser regions remain clear and distinct.
Scalability is a crucial advantage, as it efficiently handles large graphs by reducing visual complexity, making it easier to scale and interpret. As the size of the graph increases, force-directed edge bundling maintains readability and clarity, ensuring that even the largest datasets can be visualized effectively.
By employing these specific methods, force-directed edge bundling for graph visualization not only enhances the visual quality of the graph but also improves its functional utility, making complex data more accessible and understandable.
Applications of Force-Directed Edge Bundling for Graph Visualization
Network Analysis
Social Networks
Force-directed edge bundling for graph visualization is particularly effective in visualizing social networks, where relationships between individuals or groups can be complex and dense. By bundling edges, it becomes easier to identify clusters and key influencers within the network. This technique helps in highlighting important connections and communities, making it a valuable tool for social scientists and marketers.
Communication Networks
In communication networks, force-directed edge bundling helps in understanding the flow of data and the connections between various nodes. This can be crucial for optimizing network performance and identifying potential points of failure. Network administrators and engineers can use this visualization technique to ensure efficient data routing and robust network architecture.
Bioinformatics
Protein Interaction Networks
In bioinformatics, protein interaction networks can be large and intricate. Force-directed edge bundling helps in visualizing these networks, making it easier to study protein functions and interactions. Researchers can identify key proteins that play central roles in biological processes, aiding in drug discovery and disease research.
Gene Regulatory Networks
Gene regulatory networks, which describe how genes control each other's expression, can also benefit from force-directed edge bundling. This technique helps highlight regulatory pathways and understand gene interactions. Biologists and geneticists can use these visualizations to explore genetic networks and their implications in health and disease.
Software Engineering
Dependency Graphs
Dependency graphs illustrate dependencies between various software components. Force-directed edge bundling reduces visual clutter, allowing developers to grasp the overall architecture quickly and identify problematic dependencies. This can improve software design, integration, and maintenance processes.
Call Graph Visualization
Call graph visualizations represent the calling relationships between subroutines in a computer program. These graphs are essential tools in software engineering, helping developers understand the structure of a program, optimize performance, debug issues, and maintain the software.
Importance of Call Graph Visualizations
Call graph visualizations provide a detailed view of how functions and procedures within a program interact with each other. They are crucial for:
- Program Structure Understanding: Visualizing the overall architecture and flow of a program.
- Performance Optimization: Identifying and addressing performance bottlenecks.
- Debugging: Tracing the source of bugs and issues in the code.
- Maintenance: Facilitating code refactoring and updates by providing a clear overview of function interactions.
Enhancing Call Graphs with Force-Directed Edge Bundling
Visualizing call graphs with force-directed edge bundling can significantly improve their clarity and utility. By reducing the clutter caused by numerous overlapping edges, developers can more easily see the flow of function calls and identify performance bottlenecks or problematic code sections.
DAG Visualization
Directed Acyclic Graphs (DAGs) are graphs with directed edges and no cycles. They are commonly used to represent hierarchical structures, such as task scheduling, data processing pipelines, and organizational charts. DAGs are crucial in many fields because they can model processes that involve dependencies without the risk of circular references.
Importance of DAG visualization:
- Task Scheduling: Efficiently organize and manage tasks in a sequence to avoid circular dependencies.
- Data Processing Pipelines: Managing the flow of data in complex transformations, ensuring each step is processed in the correct order.
- Organizational Charts: Representing hierarchical structures within organizations, showing clear reporting lines and responsibilities.
Enhancing DAG Visualization with Force-Directed Edge Bundling
Visualizing DAGs can be challenging due to their complexity and the potential for clutter. However, force-directed edge bundling for graph visualization can make these structures much clearer and more interpretable by reducing visual clutter and highlighting hierarchical relationships.
Implementation of Force-Directed Edge Bundling
Several tools and libraries support force-directed edge bundling for graph visualization, each offering unique features and capabilities to cater to different needs:
Graphviz
Graphviz is renowned for handling large graphs and providing various layout options, including support for force-directed algorithms and edge bundling techniques. It is excellent for creating static graphs with extensive customization options and robust handling of large datasets. Graphviz is particularly useful for users who need detailed control over the graph's appearance and layout.
D3.js
D3.js is a JavaScript library designed for producing dynamic, interactive data visualizations in web browsers. It allows for the creation of custom force-directed layouts and edge bundling, making it highly flexible for web-based visualizations. D3.js is ideal for developers who want to create interactive and highly customizable visualizations, leveraging the power of modern web technologies.
Gephi
Gephi is an open-source network analysis and visualization software package that provides an intuitive interface for applying force-directed layouts and edge bundling. It is particularly suitable for analyzing large-scale networks, offering powerful analysis tools and a user-friendly interface. Gephi supports real-time visualization, making it a great choice for interactively exploring and analyzing complex datasets.
Tom Sawyer Perspectives
Tom Sawyer Perspectives is a robust, comprehensive tool for advanced graph visualization and analysis. It supports force-directed layouts and edge bundling, making it suitable for complex and large-scale graph visualizations. Tom Sawyer Perspectives provides a wide range of features, including:
- Advanced Layout Algorithms: Supports various layout algorithms, including force-directed and edge bundling techniques.
- Interactive Visualizations: Allows for the creation of highly interactive and customizable visualizations.
- Integration and Scalability: Can handle large datasets and integrates well with other data sources and systems, making it ideal for enterprise-level applications.

A process diagram produced with Tom Sawyer Perspectives.
Implementation Strategies a Step-by-Step Guide
To implement force-directed edge bundling for graph visualization effectively, follow these steps:
- Choose the Right Tool: Select a tool that fits your graph size, complexity, and visualization needs. Graphviz is suitable for static, detailed graphs. For interactive web-based visualizations, D3.js is ideal. Gephi is recommended for large-scale network analysis. Tom Sawyer Perspectives is an excellent choice for advanced enterprise-level applications.
- Prepare Your Data: Ensure your data is clean and structured appropriately for the selected tool. This involves organizing your nodes and edges in a format that the tool can process efficiently.
- Apply Force-Directed Algorithm: Use the tool to position nodes based on simulated forces. This step involves configuring the force-directed algorithm to achieve an initial layout that accurately represents the relationships within the graph.
- Implement Edge Bundling: Apply edge bundling techniques to group and simplify edges. Configure the edge bundling parameters to reduce visual clutter and enhance the graph's clarity.
- Customize Visualization: To enhance clarity, adjust visual properties such as node size, color, and edge thickness. Utilize the customization options provided by the tool to create a visually appealing and informative graph.
Expert Tips for Superior Graph Visualization
- Start Simple: Begin with a basic force-directed layout before adding edge bundling. This allows you to establish a clear node layout before introducing the complexity of edge bundling.
- Iterate and Adjust: Continuously refine the visualization based on feedback and specific needs. Iterative adjustments can help you achieve the best balance between readability and detail.
- Leverage Community Resources: Utilize tutorials, forums, and examples provided by the community of the chosen tool. Learning from others' experiences can save time and improve your visualization quality.
- Optimize Performance: For large graphs, consider optimization techniques such as incremental visualization, optimization algorithms, and hardware acceleration to ensure the visualization remains responsive.
By following these strategies and leveraging the capabilities of the selected tools, including Tom Sawyer Perspectives, you can create effective and visually appealing graph visualizations using force-directed edge bundling.
Common Challenges
Scalability Issues
Large graphs can become computationally expensive and slow to visualize, especially with complex algorithms like force-directed edge bundling. Handling large datasets without losing performance is a significant challenge.
Performance Concerns
The combination of force-directed algorithms and edge bundling can be demanding on system resources, leading to performance bottlenecks. Ensuring that the visualization remains responsive and informative is crucial for practical applications.
Techniques to Overcome Challenges
- Optimization Algorithms: Use optimized versions of force-directed algorithms to reduce computational overhead. Algorithms such as the Barnes-Hut approximation can help in handling large graphs more efficiently.
- Incremental Visualization: Break down the visualization process into smaller, manageable chunks. This approach can help maintain performance while processing large datasets.
- Hardware Acceleration: Utilize GPU acceleration to improve performance. Leveraging the parallel processing capabilities of GPUs can significantly speed up the computation involved in force-directed edge bundling.
Comparing Traditional and Force-Directed Edge Bundling Techniques
Visual Clarity
Force-directed edge bundling offers superior visual clarity by significantly reducing-edge crossings and visual clutter compared to traditional methods. Traditional methods, such as straight-line graph layouts, can become unreadable with large datasets due to overlapping edges and tangled lines. Force-directed edge bundling, however, groups similar edges together, making the overall structure of the graph more apparent and easier to interpret. This enhanced clarity allows users to quickly identify key patterns and relationships within the data.
Scalability
While traditional methods may struggle with large graphs, force-directed edge bundling scales effectively, maintaining readability even as the graph size increases. Traditional graph visualization techniques often become cumbersome and less effective as the number of nodes and edges grows. In contrast, force-directed edge bundling manages visual complexity by grouping similar edges, thus simplifying the graph and making it easier to navigate and understand. This scalability is particularly beneficial for analyzing large networks and complex datasets.
Efficiency
Force-directed edge bundling often proves more efficient in terms of reducing visual clutter and highlighting key patterns compared to other bundling methods. For instance, geometric-based edge bundling techniques may not always capture the underlying structural patterns as effectively as force-directed methods. The efficiency of force-directed edge bundling comes from its ability to dynamically adjust the positions of nodes and the grouping of edges based on simulated physical forces, resulting in a more organized and informative visualization.
Usability
The combined approach of force-directed algorithms and edge bundling is generally more intuitive and user-friendly, providing better results with less manual adjustment. Traditional graph visualization methods often require extensive customization to achieve a clear and readable layout. In contrast, force-directed edge bundling automates much of this process, allowing users to create meaningful visualizations with minimal manual intervention. This ease of use makes it an attractive option for users who need to generate clear and insightful visualizations quickly and efficiently.
Final Thoughts
Force-directed edge bundling for graph visualization represents a significant advancement in the field of data visualization. By combining the strengths of force-directed algorithms and edge bundling techniques, this approach addresses many of the limitations associated with traditional graph visualization methods. It offers superior visual clarity by reducing-edge crossings and visual clutter, making complex graphs easier to read and interpret. Additionally, its scalability ensures that even large datasets can be effectively visualized without losing clarity or becoming overwhelming.
Implementing force-directed edge bundling can lead to more efficient data analysis, better decision-making, and enhanced understanding of complex relationships within data. By leveraging the best practices and tools discussed in this article, users can create powerful and insightful visualizations that reveal their datasets' underlying structures and patterns.
In conclusion, force-directed edge bundling for graph visualization is a technical improvement and a paradigm shift in how we approach and interpret complex data. Embracing this technique can unlock new insights and drive innovation across various fields, making it a critical addition to the toolkit of anyone working with large and complex datasets.
About the Author
Max Chagoya is Associate Product Manager at Tom Sawyer Software. He works closely with the Senior Product Manager performing competitive research and market analysis. He holds a PMP Certification and is highly experienced in leading teams, driving key organizational projects and tracking deliverables and milestones.
FAQ
1. How can the performance of force-directed edge bundling be optimized for large-scale datasets?
To optimize the performance of force-directed edge bundling for large-scale datasets, techniques like using optimized algorithms (e.g., Barnes-Hut approximation) and parallel processing with multi-core CPUs or GPUs can reduce computational load. Incremental layouts update only parts of the graph, and edge sampling simplifies dense visualizations by showing fewer edges. Adaptive bundling adjusts bundling strength based on density, while lazy evaluation and progressive rendering improve responsiveness by processing only visible sections of the graph. These strategies make large-scale graph visualizations more efficient.
2. How does the choice of bundling algorithm impact the readability of dense graphs?
The choice of bundling algorithm significantly affects the readability of dense graphs by determining how edges are grouped and visualized. Algorithms like force-based bundling adjust edge placement dynamically, reducing clutter and making connections between nodes clearer. Geometry-based bundling focuses on proximity and direction to group edges, helping maintain spatial clarity. Choosing the right algorithm ensures a balance between reducing visual clutter and maintaining structural clarity, allowing patterns to emerge more easily in dense graphs.
3. How does edge bundling affect the interpretability of individual connections in a graph?
While edge bundling reduces clutter and improves overall readability, it can obscure individual connections by merging similar edges into bundles. This can make it harder to trace specific node-to-node relationships, especially in areas with dense bundling. However, interactive techniques like hover-to-highlight or click-to-expand can mitigate this by allowing users to isolate individual connections within a bundle, balancing readability with detailed interpretability.
4. What are the potential issues with over-bundling?
Over-bundling can oversimplify the graph, hiding important details and making it difficult to distinguish between different connections. This can lead to a loss of granularity, where critical edges that convey specific relationships are merged into the same bundle, reducing the visualization's effectiveness. Over-bundling can also cause misinterpretation of the graph’s structure, as important differences between connections may become visually indistinguishable.
5. How can force-directed edge bundling be adapted to handle multi-layered or multi-modal networks?
Different layers or modes can be visualized separately and bundled within their respective layers to adapt force-directed edge bundling for multi-layered or multi-modal networks. Layer-specific bundling helps preserve the integrity of connections within each layer, while cross-layer connections can be bundled more selectively to maintain clarity. Additionally, using distinct visual encodings (e.g., colors or line styles) for each layer ensures that users can differentiate between modes and layers without losing the overall structure of the graph. Interactive features like toggling layers on and off or filtering specific layers can enhance readability in complex, multi-modal networks.

Submit a Comment